皆さんご存知のGoogle Analyticsには、コード生成時に選べる「標準のアナリティクス(ga.js)」と「ユニバーサルアナリティクス(analytics.js)」があります。
簡単に言えば前者はstable版で後者はβ版という認識だったのですが、どうやら最近になってGoogle側は強制的にユニバーサルアナリティクスをstable版として移行を始めたようです。
【緊急解説】ひと目でわかる!ユニバーサル アナリティクスへのケース別アップグレード方法(第92回) | Web担当者Forum
※もっとも、Googleの公式ではまだstable版ではなく、フェーズも初期ということになっているのですが・・・。
実際に私も、新規で作成するプロパティは「標準のアナリティクス(ga.js)」を選ぶことが出来ませんでした。
また、過去に作成したプロパティの設定画面の「コードの確認」に行くと、既に新しい形式のコードに変わってました。
とはいえ、古いコードでもデータの取得は出来るようです。
が、色々と不都合も出てくるので、取り急ぎいくつか調べたことをまとめておきます。
トラッキングコードが変わった
まず、コードが変わります。
「標準のアナリティクス(ga.js)」
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-00000000-0']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
これが、従来のアナリティクスのコードです。
スクリプトの冒頭でいきなり「_gaq」という意味不明な変数を定義しているあたりが、一部から大変不評だったようでw
「ユニバーサルアナリティクス(analytics.js)」
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-00000000-0', 'mydomain.jp');
ga('send', 'pageview');
</script>
こちらが新しいコード。
わかりやすくなりましたよね。とても。
各種トラッキングデータをサイト側からプッシュする際は、「 ga(‘send’, ‘***’);」という形で指定するのが基本です。
(例:pageview、event、socialなど)
「標準のアナリティクス」から「ユニバーサルアナリティクス」に移行してもトラッキングIDは変わらない
古いコードを利用している場合、アナリティクスの管理画面から「ユニバーサルアナリティクスへの移行」というオプションが選べます。
「標準のアナリティクス」と「ユニバーサルアナリティクス」では機能が異なるため、管理画面のメニューなども変わります。
そのため、新しい管理画面に従来のデータを移行してくれる、というわけです。
なお、「移行」を行ったら自動的にサイト側のコードなどが書き換わるというわけではありませんので、ご注意ください。
この際に気になるのは、「UA-00000000-0」というトラッキングIDが変わってしまうのかどうか、です。
移行には24時間程度かかり、完了するまで新しいトラッキングコードを確認できません。
なので不安になりましたが、トラッキングIDは変わりませんでした。
ですので、既存のサイトに埋め込まれている「標準のアナリティクス」を「ユニバーサルアナリティクス」に移行する際は、従来のトラッキングIDを新しいコードの形式に追加すればOKです。
※新しいコードでは「ドメイン」を指定する必要がありますのでご注意を。これは、いわゆるステージング環境やdev環境での運用が発生する際には要注意ですね・・・。
なお、マルチドメインでの運用をしたい場合は、以下の公式ヘルプの通りにやればよさそうです。
クロスドメイン トラッキングを設定する – アナリティクス ヘルプ
https://support.google.com/analytics/answer/1034342?hl=ja
既存の「標準のアナリティクス」を「ユニバーサルアナリティクス」に移行する場合、タグの差し替えは管理画面の移行が完了してから行うこと
公式のマニュアルにそう書いてあります。
Universal Analytics アップグレード センター – アップグレード ガイド – Google アナリティクス
コードを差し替える前に、管理画面から「移行」の手続きを行ってください。
当面の間は、古い形式のコードでもデータは取得できるっぽい
少なくとも私の環境では、
・GAの管理画面から、新規作成するプロパティはユニバーサルアナリティクスしか選べない
・過去に作成済みのプロパティーの「コードの確認」を見ても、全てユニバーサルアナリティクスの形式になっている
状況ですが、過去に作成した「標準のアナリティクス」の形式で埋め込んであるサイトでも、正常にデータは記録できていました。
ただ、それがいつまで機能するのかはわかりませんので、早々に移行することをお勧めします。
イベントトラッキングのコードが変わる(リンクのクリックカウントなど)
ベースとなるトラッキングコードだけでなく、各種のトラッキングコードを導入している場合はそれらもすべてユニバーサルアナリティクス仕様にする必要があります。
特に利用頻度が高そうなものが、イベントトラッキング。
「標準のアナリティクス(ga.js)」
_gaq.push(['_trackEvent','category','action', 'label']);
これが、従来のアナリティクスのコード。
例えばAタグに、onClickイベントとして設定することで、ボタンのクリック回数等を記録するのに使われることが多いかと思います。
「ユニバーサルアナリティクス(analytics.js)」
ga('send', 'event', 'category', 'action', 'label');
こちらが、新しいコードです。
若干違うだけで、一律差し替えてしまえばよいかと思います。
ソーシャルトラッキングのコードが変わる(使えなくなる場合も)
以前少し記事にしたのですが、GAのソーシャルプラグイン解析等を利用するためのコードも変わります。
「標準のアナリティクス(ga.js)」
_gaq.push(['_trackSocial', 'network', 'socialAction', 'opt_target', 'opt_pagePath']);
これが、従来のアナリティクスのコード。
「ユニバーサルアナリティクス(analytics.js)」
ga('send', 'social', 'socialNetwork', 'socialAction', 'socialTarget', {'page': '/my-new-page'});
こちらが新しいコード。
個別に手書きの場合は、上記の通り変更をすればよいです。
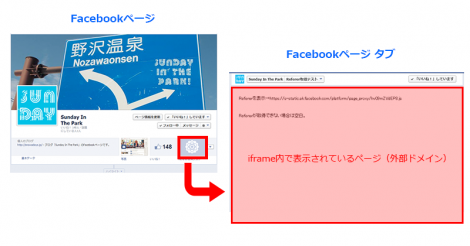
問題はGoogle公認で提供されている「ga_social_tracking.js」というFacebook・Twitterのプラグイン解析用のTipsが、ユニバーサルアナリティクスでは非対応だということです。
本件については、長くなるので別の記事にまとめました。
どうせタグを変えるなら、Googleタグマネージャへの乗り換えをおすすめ
最近マイブームとなっている「Googleタグマネージャー」というものがありまして。
そちらを使うとWebサイト側の記載はワンタグでよく、今回のようなタグの入れ替えもWeb上の管理画面から行うことが出来ます。
今回を機に導入を検討してみてはいかがでしょうか。覚えると、かなり楽ですよ。
基本的な使い方は、ググれば解説サイトがたくさん出てきます。
リンクのクリックカウントなども、いちいち毎回Aタグに記述をする必要が無く、非常にスマートに設定できますし。
↑以前GTMを使ったリンク等のクリックカウントについてはまとめました。
基本的なタグマネージャーの使い方は各所で紹介されてますので割愛。