Google Analyticsネタです。
無料で使えて、しかもTipsが山のようにWebに存在するGAですが、意外に昔のソースをそのままコピペし続けてるだけの人も多いようです。
酷い時はUAが同じになっているのでそもそも解析すらされてなかったり・・・。
通常のGAの導入方法は他で調べてもらうとして、今回はすでにGAを導入済みでもう一歩深く分析したい、という方向けです。
まあ、偉そうに言っても結局は偉大な先人の方々のTipsを参考にしているだけですけどね。
ほんと、365日感謝しっぱなしです。
なお、基本的に前提条件としてGAの非同期コードがすでに設置されている必要があります。
(参考:ウェブ トラッキング コードの設定方法 – アナリティクス ヘルプ)
リンクのクリック数を計測する方法
↑こちらのブログに、非常に便利なサンプルソースが載っています。
これをそのまま(URL部分は差し替えますが)コピーして<head>内なりに書けば、OK。
ただ、色々な状況で試すと、このコードだと動かないケースもありました。
例えば、WebサイトがJavaScript等でHTMLが生成される形式で、HTML自体には中身がほぼない場合。
JavaScriptで生成される要素の中にタグもあったんですが、うまくヒットしてくれないみたい。
また、JSを外部ファイルにしてimportしているようなケースでも、同じくうまく動作しませんでした。
いずれの場合も、読み込むタイミング(<head>内か<body>内か、など)を変えることでうまく動作する可能性もありますが、あまり深く追ってません。
で、そのような場合は以下の方法で対応できます。
↑こちらの方法は、クリックを計測したい<a>タグごとに、onClickイベントを発生させる方法です。
<a href="#" onClick="_gaq.push(['_trackEvent', 'Videos', 'Play', 'Baby\'s First Birthday']);">Play</a>
※サンプルです。Googleのドキュメントはこちら。
普通にブログとかでやろうとすると、記事内にリンクが出てくるたびに毎回入れる羽目になり非常に面倒ですが、例えばプログラムでデータを読み込んでループで表示するような形であれば、テンプレートの時点で入れておけばOKです。
もしくは、上記のブログでも載ってますが、jQueryを使って特定のclassが指定されたタグの場合に追加するような方法もありでしょう。
ソーシャルプラグイン解析をする方法
さて、イベントトラッキングを導入した流れで、ソーシャルプラグインの解析も導入してみましょう。
端的に言えば、サイトに設置されたソーシャルプラグイン(Facebookいいね!ボタンやTwitterツイートボタン)のクリックをトラッキングできるようになります。
なお、一応この方法でデータは取得できてますが、構成によっては取れないかもしれません。多くの解説記事で示されている記述とはあえて違う記述にしていますので、あしからず。
(間違ってたら、こっそり教えてください・・・w)
※ボタンの設置方法は以下の記事を参照してください
- ウェブサイトに設置するソーシャルボタンの設定やサイズについてまとめ(Facebookいいね!ボタン)
- ウェブサイトに設置するソーシャルボタンの設定やサイズについてまとめ(Twitterツイートボタン)
- ブログやWebページにFacebookの投稿埋め込む場合の注意点まとめ。JavaScript SDKの設置など。
で、ソーシャル機能関連の記事もこれまた多数ありますが、残念ながらどれも内容が古いです。
いや、それでも正常に動作するんで問題ないんですけど、美しくない。
また、ソーシャルボタンのソース自体現在のものよりも古いものを前提にしていたりするので、そのあたりも最新版にしたものをまとめておきます。
ソーシャル解析のためのスクリプトを設置
まず、ソーシャルプラグインの解析を有効にするための、ベースとなるスクリプトをサイトに導入します。
Google Analytics Sample Code – Google Project Hosting
上記のサイトから、「ga_social_tracking.js」をダウンロードしてください。
File info > View raw file を右クリックでリンク先を保存、です。
ダウンロードしたJSファイルは、サーバーにアップします。
で、GAのスクリプトの次あたりで、これを読み込んでください。
<script type="text/javascript" src="##JSファイルへのパスを記載##/ga_social_tracking.js"></script>
Facebookのソーシャルプラグインの解析のための記述
続いて、Facebookのプラグインへの対応方法ですが・・・。
前提条件として、Facebookプラグインの最新のJavascript SDKを導入していることが必要です。
(この辺は、以前詳しくブログにまとめました。)
そのスクリプトの中に「_ga.trackFacebook();」ってのを追加するだけです。
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
// init the FB JS SDK
FB.init({
appId : 'YOUR_APP_ID', // App ID from the app dashboard
channelUrl : '//WWW.YOUR_DOMAIN.COM/channel.html', // Channel file for x-domain comms
status : true, // Check Facebook Login status
xfbml : true // Look for social plugins on the page
});
// Additional initialization code such as adding Event Listeners goes here
_ga.trackFacebook();
};
// Load the SDK asynchronously
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
↑のベースはFacebookのdeveloperのソースをそのままコピペしたものです。
fbAsyncInitのfunctionの中に記載すればOKですが、「Additional initialization code」なんてコメント分が入ってたのでその下に入れてみました。
若干意味が違う気がするけど、まあいい。美しい。
多くの解説記事では、単独のscriptとして読み込むように記載されてますが、別にそうする必要はないです。
Twitterのソーシャルプラグインの解析のための記述
次にTwitter。こちらはちょっと工夫が必要です。
先日、Twitterボタンの記述に関してもブログ記事にまとめましたが、Twitter公式のボタン発行ページからソースをコピペすると、以下のような感じになります。
<a href="https://twitter.com/share" class="twitter-share-button" data-url="http://sample-url/" data-lang="ja">ツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
で、勘のいい方なら気づくと思いますが、上記のソースの後半のスクリプト部分は、ページ内で一回読まれてればOKです。
つまり、Facebookでいうところの、「Javascript SDK」と同じ。
なので、このスクリプト部分は<head>内にでも追い出して、ボタンを表示したい場所には<a>タグ部分のみを記載する形にしましょう。
そのほうがシンプルです。
で、その追い出したソースに、Twitter解析のための記述を追加します。
<script>
!function(d,s,id){
var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';
if(!d.getElementById(id)){
js=d.createElement(s);
js.id=id;
js.async=true;
js.onload=_ga.trackTwitter;
js.src=p+'://platform.twitter.com/widgets.js';
fjs.parentNode.insertBefore(js,fjs);
}
}
(document, 'script', 'twitter-wjs');
</script>
ハイライトされてる7行目と8行目が、追加した記述です。
多くの解説記事では、このSDKごとまるっとコピペするように指示があるんですが、そのソースコードは古いTwitterのJSコードをもとにしてるんですよね。
で、実際のところ追加してるのは、async=trueと、onload=_ga.trackTwitterの二つだけ。
なので、最新のTwitterのソースにその二つを足したものが、↑です。美しい。
Google Analyticsの解析画面を確認
これらを設定すると、Google Analyticsの管理画面から様々なデータが見れるようになります。
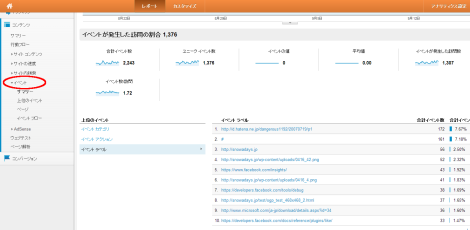
リンクのクリック数を見たい時は、コンテンツ > イベント で見れます。
(最初に紹介したブログのコードを採用した場合、「OutboundLink」というようなイベントが記録されます。)
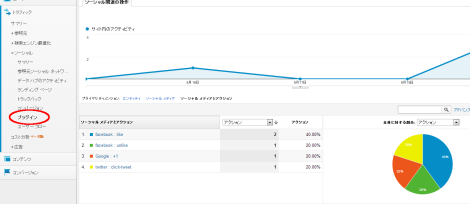
そして、ソーシャルプラグインの解析に関しては、トラフィック > ソーシャル > プラグイン で見れます。
ま、見れたところでちゃんと活かさなきゃ意味ないんですけどね。
でも、そもそもデータ取ってもいなければ何もできませんので。
なお、今回はTwitterとFacebookのプラグインしか設定してませんが、これは他のものも設定できます。
仕組みとしては、「ga_social_tracking.js」内に書いてある「_ga.trackFacebook」や「_ga.trackTwitter」というfunctionを呼び出しているだけですので。
この中に他のサービスに合わせて記述を増やしていけば、可能。マニアックな方は頑張ってみてください。