Google Analyticsのソーシャルプラグイン分析について。
Webサイトに設置したソーシャルプラグイン(いいね!ボタンやTweetボタン、LINEに送るボタンなど)がどれぐらいクリックされているかを、Google Analyticsで解析する機能です。
以前少し記事にしたけれど、今回はもう少し詳しく。
Google Analyticsには、コード生成時に選べる「標準のアナリティクス(ga.js)」と「ユニバーサルアナリティクス(analytics.js)」があります。
簡単に言えば前者はstable版で後者はβ版という認識だったのですが、どうやら最近になってGoogle側が強制移行を始めたようです。
GAのソーシャル解析については各所で紹介されていますが、そのほとんどが「ga_social_tracking.js」というGoogle公認のスクリプトを利用する方法です。
ですが、このコードは残念ながら「標準のアナリティクス(ga.js)」に対応しているものですので、「ユニバーサルアナリティクス」には対応していません。
(※上位互換があるようなのでもしかしたら記録されるかもしれませんが)
というわけで、今回はあえて「Googleタグマネージャー」経由で「ユニバーサルアナリティクス」を使う前提で、ソーシャルプラグイン解析の設定方法をまとめておきます。
なお、応用すれば「Googleタグマネージャー」を使わないパターンにも対応もできるとは思いますが、特にそっちは確認してませんのであくまでも参考程度にしてください。
GAのソーシャルプラグイン解析の基本
基本的には、各種ソーシャルプラグインにユーザーのアクションが発生したタイミングで、GAに用意されているソーシャル解析用の関数に、指定の引数を送ります。
ユニバーサルアナリティクス(analytics.js)→公式docs
ga('send', 'social', 'Facebook', 'Like', 'socialTarget', {'page': '/my-new-page'});
標準のアナリティクス(ga.js)→公式docs
_gaq.push(['_trackSocial', 'network', 'socialAction', 'opt_target', 'opt_pagePath']);
これが基本です。
で、Googleタグマネージャー(GTM)を使う場合は、GTM独自の変数を利用します。
というのも、上記の「ga」や「_gaq.push」というのはGoogle Analyticsのトラッキングコード内で定義されてるものですので、GTMを導入している場合はコードが異なるためにうまく動きません。
GTMの場合は「dataLayer」という変数を利用します。
Googleタグマネージャー(ユニバーサルアナリティクス)
dataLayer.push({'socialNetwork':'***','socialAction':'***','socialTarget':'***','event':'socialEvent'});
GTMを使って、ユニバーサルアナリティクスを導入している場合は、↑のように、ユニバーサルアナリティクスのコードに該当する引数を、dataLayer変数で送ればいいです。
送信する引数について
どの形式のコードでも大体変わりません。
ユニバーサルアナリティクスを例にとると、以下の通り。
- socialNetwork
→ ネットワークの名前(例:Facebook) - socialAction
→ アクション名(例:Like) - socialTarget
→ ターゲット(例:いいね!されたURL) - page
→ プラグインの設置場所など(※オプションなので省略可)
page以外は必須です。
なので、例えばFacebookのいいねボタンであれば以下のような形。
ga('send', 'social', 'Facebook', 'Like', 'https://snowadays.jp');
Googleタグマネージャーでユニバーサルアナリティクスを利用する場合の設定方法(1)
まずは、タグマネージャーの管理画面での具体的な設定方法です。
(1)Googleタグマネージャーにて、データレイヤー変数を設定
前述のとおり、socialNetwork、socialAction、socialTarget、という3つの変数に値を代入する必要があります。
タグマネージャーでは、「データレイヤー変数」というものを使い、「dataLayer.push」という形式で値を渡すことが出来ます。
それを利用するために、あらかじめ3つのデータレイヤー変数を作成しておきます。
画面は「socialAction」の例。
マクロの新規作成から、データレイヤー変数を作成します。
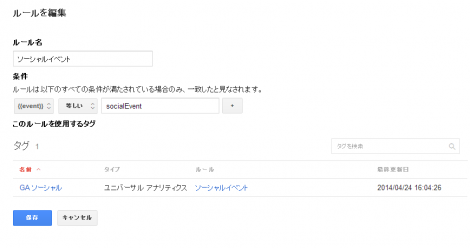
(2)ソーシャルトラッキングの発生ルールを作成
GTMでは「ルール」を作成することで、各種トラッキングタグの発行をコントロールできます。
ここでは、「event」という変数に「socialEvent」という値が渡された場合にのみ、ソーシャルトラッキングが発生するようにします。
ルールの作成から、{{event}}がsocialEventと一致、で作っておきます。
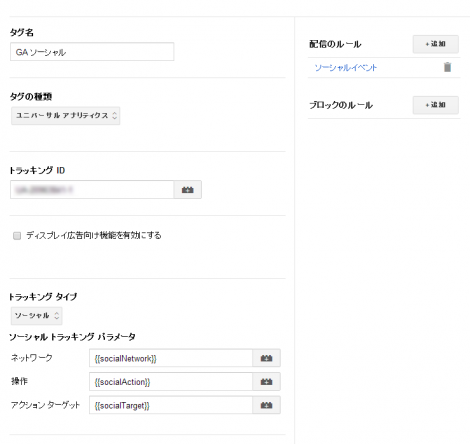
(3)ユニバーサルアナリティクスのソーシャルトラッキングコードを作成
ソーシャルトラッキング用のタグを作成します。
タグの新規作成から、「ユニバーサルアナリティクス」のタグを作成。
トラッキングタイプで「ソーシャル」を選択し、(1)で作成した変数を設定します。
そして、配信ルールに(2)で作成したルールを設定。
(4)各種ソーシャルプラグインにタグを設定するスクリプト
(1)~(3)が完了すると、
dataLayer.push({'socialNetwork':'facebook','socialAction':'like','socialTarget':'https://snowadays.jp','event':'socialEvent'});
このような形式でのデータの取得が可能になります。
Googleタグマネージャーでユニバーサルアナリティクスを利用する場合の設定方法(2)
続いて、サイト側のコードです。
前述の(4)の通りの形式でデータが記録できますので、実際に導入してみましょう。
(1)LINEで送るボタンに実装
※LINEボタンは仕様が変わり、単なるonClickでは取れません
LINEに送るボタンの書式は、以下の通りです。(公式マニュアル)
このAタグに対して、onClickなりonTouchendなりで設定するだけです。
※記事のURLなどは、例えばwordpressなら
php the_permalink();
等を使う。
(2)Google+のplus1ボタンに実装
※Google+はなくなりました
Googleのアナウンスによれば、+1ボタンは特別なコードの追加が不要でデータを取得する、とあります。
ですが、何故か私の環境ではデータが取れませんでした。
Googleタグマネージャーを使うと、うまく取れないのかもしれません。
仕方ないので、LINEと同様にボタンのコードに設定します。
Google+1のコードは以下の通り。
LINEとは異なり通常のAタグではありませんので、ここにonClickなどを設定しても効きません。
が、ちゃんと+1ボタンが実行された後にcallbackされる任意の関数等を設定するための、「callback」という引数が用意されています。
※「data-callback」が正式な記述なんですが、何故かそれだと動かないんですよね・・・。「callback」だと動きました。
<div class="g-plusone" data-size="medium" data-href="ページのURLなど" callback="dataLayer.push({'socialNetwork':'Google','socialAction':'plusone','socialTarget':'ページのURLなど','event':'socialEvent'});"></div>
というわけでこのような形になります。
(3)Facebook、Twitterボタンに実装するためのスクリプト
FacebookやTwitterの場合は、LINEやGoogle+のように単純にコードを1行追加するだけでは済まないです。
従来の「標準のアナリティクス」であれば、前述の「ga_social_tracking.js」という配布コードを利用することで簡単に実装できてましたが、今後ユニバーサルアナリティクスで運用していくにはこれでは対応しきれません。
そこで、以下のサイト等を参考にさせていただきつつ、カスタマイズしたスクリプトを作りました。
Googleタグマネージャとアナリティクスでソーシャルボタンをトラッキングする | Google アナリティクス
こちらのサイトで、タグマネージャーの設定も非常にわかりやすく解説されてます。
こちらのスクリプトだと、Twitterの「socialTarget」が閲覧中のページのURLになってしまうんですね。
なので、そこを動的に指定したくて、そこだけは「ga_social_tracking.js」を参考にカスタマイズしました。
//Facebook
trackFacebook = function(event) {
if(typeof FB != 'undefined'){
FB.Event.subscribe('edge.create', function(targetUrl) {
dataLayer.push({'socialNetwork':'facebook','socialAction':'like','socialTarget':targetUrl,'event':'socialEvent'});
});
FB.Event.subscribe('edge.remove', function(targetUrl) {
dataLayer.push({'socialNetwork':'facebook','socialAction':'unlike','socialTarget':targetUrl,'event':'socialEvent'});
});
FB.Event.subscribe('message.send', function(targetUrl) {
dataLayer.push({'socialNetwork':'facebook','socialAction':'send','socialTarget':targetUrl,'event':'socialEvent'});
});
}
};
//Twitter
if(typeof twttr != 'undefined'){
function trackTwttrClick(event) {
if (event) {
var targetUrl;
if (event.target && event.target.nodeName == 'IFRAME') {
targetUrl = extractParamFromUri(event.target.src, 'url');
}
}
dataLayer.push({'socialNetwork':'twitter','socialAction':'click','socialTarget':targetUrl,'event':'socialEvent'});
}
function trackTwttrTweet(event) {
if (event) {
var targetUrl;
if (event.target && event.target.nodeName == 'IFRAME') {
targetUrl = extractParamFromUri(event.target.src, 'url');
}
}
dataLayer.push({'socialNetwork':'twitter','socialAction':'tweet','socialTarget':targetUrl,'event':'socialEvent'});
}
function extractParamFromUri(uri, paramName) {
if (!uri) {
return;
}
var regex = new RegExp('[\\?&#]' + paramName + '=([^&#]*)');
var params = regex.exec(uri);
if (params != null) {
return unescape(params[1]);
}
return;
}
twttr.ready(function (twttr) {
twttr.events.bind('click', trackTwttrClick);
twttr.events.bind('tweet', trackTwttrTweet);
});
};
このスクリプトを、タグマネージャーのカスタムHTMLなどで配信してください。
(4)Facebook、Twitterボタンのコードに追記
Facebook・Twitterのボタンが実行されたときに(3)のスクリプトが実行されるようにするために、以下の通り対応が必要です。
■Facebook
Facebookのプラグイン用のJSに、以下の通り追記します。
ハイライトされてる行が追加箇所。
window.fbAsyncInit = function() {
// init the FB JS SDK
FB.init({
appId : '0000000000', // App ID from the app dashboard
status : true, // Check Facebook Login status
xfbml : true // Look for social plugins on the page
});
// Additional initialization code such as adding Event Listeners goes here
trackFacebook();
};
// Load the SDK asynchronously
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.async = true;
js.src = "//connect.facebook.net/ja_JP/all.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
■Twitter
Twitterについては、プラグイン用のJSを差し替える必要があります。
Twitterのプラグインには「Web Intents」という機能がありまして、それを利用すると様々なコールバックアクションを指定することが出来ます。
(3)のコードで使っている「twttr.events.bind(‘click’, *****)」「twttr.events.bind(‘tweet’, *****)」はそれぞれ、「Tweetボタンがクリックされたとき」「Tweetされた時」のコールバック処理です。
ただし、それを利用する場合は通常のボタン発行ページからコピペしたスクリプトと微妙に基本コードを変える必要があります。
window.twttr = (function (d,s,id) {
var t, js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return; js=d.createElement(s); js.id=id;
js.src="https://platform.twitter.com/widgets.js"; fjs.parentNode.insertBefore(js, fjs);
return window.twttr || (t = { _e: [], ready: function(f){ t._e.push(f) } });
}(document, "script", "twitter-wjs"));
↑こちらのコードを使うことで、Web Intentsが使えるようになります。
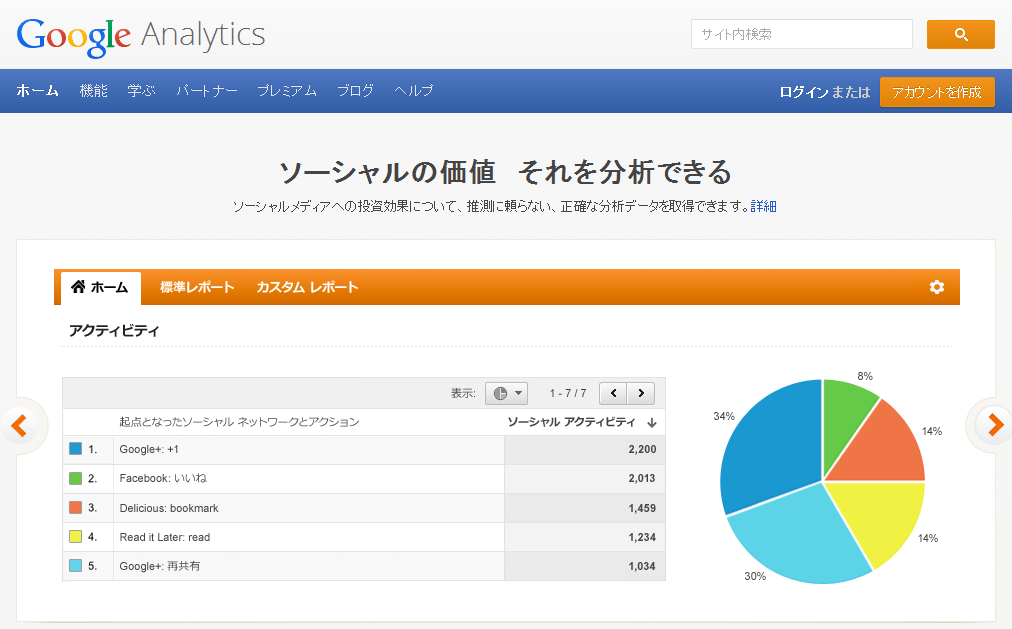
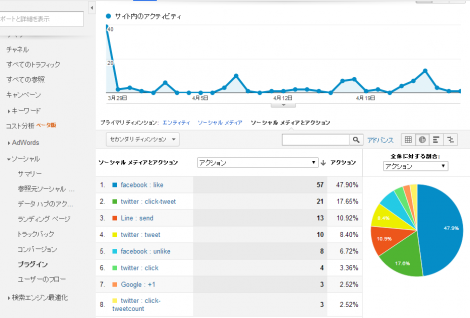
アナリティクスの設定画面で確認
全てが正常に設定されれば、アナリティクスの管理画面から 集客 > ソーシャル > プラグイン と辿るとデータの確認ができます。
おそらく正常に動くとは思いますが、素人が作ったスクリプトなので使用する際は自己責任でどうぞ。
なお、Googleタグマネージャーを利用せずにユニバーサルアナリティクスのみを利用する場合は、おそらく前述のスクリプト内の
dataLayer.push({'socialNetwork':'facebook','socialAction':'like','socialTarget':targetUrl,'event':'socialEvent'});
という個所を、以下の通りに差し替えれば、うまくいくのではないかと思います。(未確認ですが。)
ga('send', 'social', 'facebook', 'like', 'targetUrl');
(このほうが楽だし簡単かも・・w)
※↓アユダンテさんが、Googleタグマネージャーに関するKindle本を出されました(2014/11/11)。書籍でGTMを扱ってるのは他にはないんじゃないかな。