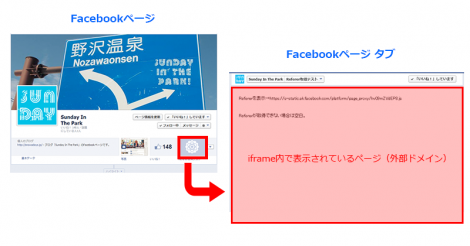
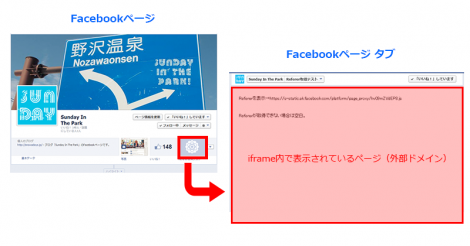
Facebookページのタブを使い、外部のページを表示しているケースは多いと思います。
多くの場合、自社サーバーに設置したコンテンツを表示したり、サードパーティーのアプリケーションを表示したりしていると思います。
「s-static.ak.facebook.com」は、Facebookページのタブで外部のページをフレーム内に読み込むプログラムです。
Facebookページのタブを閲覧しているときにコーディング上どうなっているかというと、以下のようなスクリプトが叩かれてます。
<code class="hidden_elem" id="u_0_2h"> <!-- <iframe name="app_runner_fb_https************" id="app_runner_fb_https************" style="width:810px;height:800px;" frameborder="0" src="https://s-static.ak.facebook.com/platform/page_proxy/hv09mZVdEP8.js#app_runner_fb_https************"></iframe> --> </code>
つまりFacebookページのタブを開いているとき、iframe内で任意のサイトを読み込んでいるのがこの「https://s-static.ak.facebook.com/platform/page_proxy/hv09mZVdEP8.js」とやらなわけですね。
で、この場合1つ注意しなければならない点があります。
タブの中で表示している外部ページ(例えば自社のページ)で、アクセス解析(Google Analyticsなど)をしている場合、そのページの「参照元」に記録されるデータの中に、この「s-static.ak.facebook.com」が含まれてしまうのです。
なぜなら、Refererにそれが入ってしまうから。
実際に確かめてみます。
<script type="text/javascript">
<!--
document.write('<p>Refererを表示→' + document.referrer + '</p>');
// -->
</script>
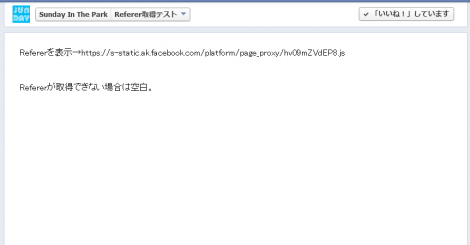
↑こんな簡単なスクリプトを載せた適当なページを作り、アプリタブ内に表示させてみます。
すると、こうなりました。
実際に以下のリンクをクリックしてみてください。
■実際のタブはこちら
https://www.facebook.com/Sunday.in/app_481959591929735
おそらく、このブログから遷移したにもかかわらず、Refererが「s-static.ak.facebook.com」になっているはず。
つまり、Facebookページのタブに入れているコンテンツをアクセス解析する際、Refererは全て「s-static.ak.facebook.com」になってしまうのです。
★ブラウザ・環境によって結果は異なると思いますので、正しくRefererが引き継がれる場合もあるかもしれません
まあ、所詮Refererなんてブラウザで記録されている信頼性の低い値でしかないので、本気で流出・流入を解析したいのであれば、送客元のURLをパラメーター付けて分けるべきなんですけどね。
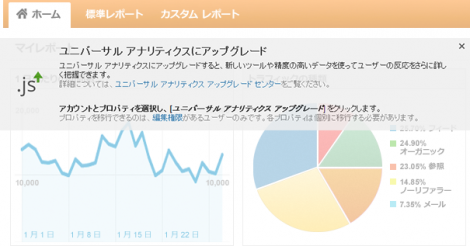
ちなみに少し古い情報ですが、Google Analyticsに至ってはそもそも「参照元」の概念が通常と異なるそうです・・。
Googleアナリティクスの「参照元」は、どこが特殊なのか?[第25回] | Web担当者Forum
そうはいっても「参照元」を効果測定の中で見ていきたいというケースもあると思います。
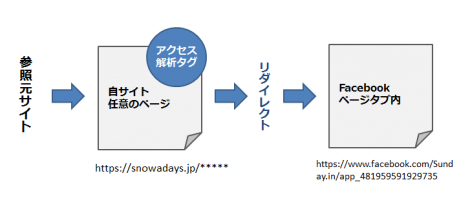
そういう時は、FacebookのタブURL(https://www.facebook.com/Sunday.in/app_481959591929735)を直接告知せず、アクセス解析タグを設置した自社ページを1枚はさむことで、疑似的に取得できますね。
このように、リダイレクト用のURLにページを設置し、そのページでアクセス解析タグを読み込ませる必要があるかと思います。
(リダイレクト用のページが実際には存在しなかったり、アクセス解析タグの読み込みがされないようなリダイレクト方法だと、おそらくデータが取れない)
こうすればRefererは一応記録されます。
そのかわり、PVが増えちゃいますけどね。
まあでも、いまどきPV見てる人なんていないでしょうから、別に気にしなくていいと思いますw