先日のFacebook developerのブログ記事より。
Changed browser requirements for the JavaScript SDK
In order for the JavaScript SDK to be able to communicate with Facebook, we now require either native support for HTML5 postMessage, or support for Flash, minimum version 8.0.24. As part of this change, we are no longer supporting the use of the channelUrl initialization option to provide a fallback mechanism.
お、JSのSDKがHTML5非対応ブラウザで全部動かなくなるか!?(訳:古いIE殲滅か!?)
と思いきや、「or ver.8.0.24以上のFlash対応」だと・・。
それいつのバージョンだよ・・・。
ということで、HTML5のpostMessageに対応しているか、もしくはバージョン8.0.24以上のFlashに対応しているブラウザでないと、JavaScript SDKが動作しないそうです。
(=いいね!ボタンも含める各種プラグインやログイン機能などが動作しない)
ちなみに、しれっと「channelUrl」はもういらないって書いてありますね。
以前調べた際はしっかりあったんですが。
過去記事→ ブログやWebページにFacebookの投稿埋め込む場合の注意点まとめ。JavaScript SDKの設置など。
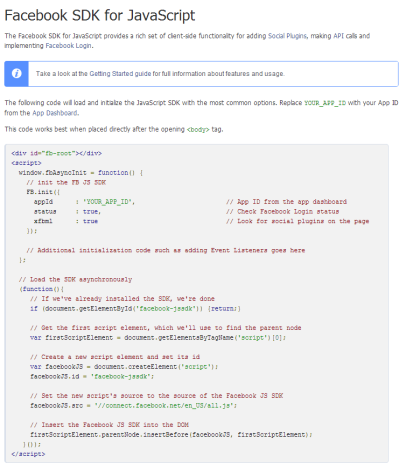
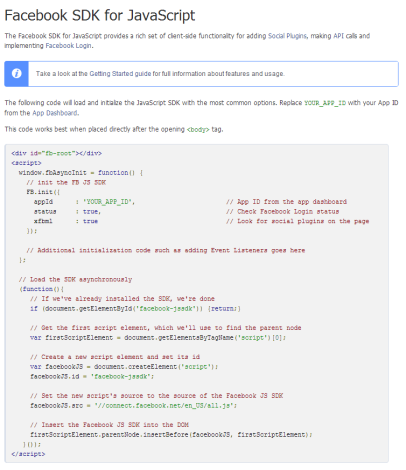
そんなわけでdeveloperのガイドラインを見てみると、以下の2か所でJSの記述が異なっています。
Getting Started – Facebook Developers
JavaScript – Facebook Developers
まあ、どちらも処理は大して変わらないっぽいからどっちでもいいのかな。
定期的に見てないと、こっそりかえるのやめてほしいですね。
さて、オマケと言ってはなんですが、Facebookのいいね!ボタンを頑張って設置し、ボタンを押すとボタン横のカウントも増えているのに、何故かニュースフィードにもタイムラインにもうまく流れていない・・・、という状況でお困りの方。
OGPの記述は正しいか
まずは、OGPの記述が正しくされているか確認してください。
これはもう基本なので今さら解説もしませんが・・。
ご存知FacebookのデバッガーにURLを入れれば、エラーがあればすぐわかります。
「fb:app_id」は記述されているか
それでも解決しない場合、「fb:app_id」をちゃんと入れて見てください。
これ、結構入れてないケースありますよね。
以前は入ってなくても動いてたはずなんですが、どうやらこれが入ってないとニュースフィードに流れない?場合があるっぽい。
確かに、以前のFacebookの説明では、「この辺の情報もちゃんと記述すると、よりたくさんの人に情報が表示される」といった感じでした。
(記述が無いと情報表示しない、とは言ってなかったと思うけど・・。)
また、Facebookアプリの設定も昔より少しシビアです。
以前、app_id用にアプリ作ったら、設定は空でも大丈夫、と書きました。
が、ちゃんと入れないとエラーになることがあるみたいです。
「Facebookでログインが可能なウェブサイト」にサイトのURL入れて、app domainにサイトのドメインを入れておいた方が確実です。
ここまでやってもダメな場合は、さらに何か別の問題かも。
ただ、結構↑の対策だけで解決するのも多いんじゃないかな。
大企業のHPとかでも、実際app_idの記述が無く、いいね!押してもフィードに流れてないケース結構ありますよ。
FacebookもTwitterも、先週まで動いてても今週動かないとかザラですからね。
年に1,2回しか更新されないウェブサイトのガイドラインなどに縛られていると、こうした落とし穴にはまりやすいです。