ウェブサイトにFacebookのいいね!ボタンやTwitterのツイートボタンを設置することって多いと思います。
以前も記事にしましたが正しく設定されていないケースが非常に多いです。
これ、原因の一つがコピペだと思うんですよね。過去に作ったWebページのソーシャルボタンの記述をそのまま持ってきてるような。
もしくは、例えば作成マニュアル的なものを頑張って作成して、ずっとそれを参照してる、とか。
いずれもやめたほうがいいです。しょっちゅう仕様も変わるし、公式にコードを発行してくれるページがあるんだから、そちらを使いましょう。
ということで、Facebookのいいね!ボタンとTwitterのツイートボタン、それぞれ細かい仕様をまとめてみたいと思います。
この記事は、Facebookのいいね!ボタン編です。Twitterのツイートボタン編はこちら。
Facebookのいいね!ボタンは↑のページから発行できます。
基本的なボタンのデザインは、発行画面で各項目に設定していけば、プレビューで確認しながら作れます。
なお、コードはHTML5かXFBMLが推奨されており、JSのスクリプトを埋め込むことができない場合はiframeでの実装になっています。
HTML5やXFBMLで実装する場合
■Javascript SDK(body開始タグの直後に設置するコード)
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/all.js#xfbml=1&appId=***********";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
■ボタンのタグ(ボタンを設置したい場所に書くコード)
・HTML5
<div class="fb-like" data-href="http://sample-url/" data-width="100" data-layout="button_count" data-show-faces="false" data-send="false"></div>
・XFBML
<fb:like href="http://sample-url/" width="100" layout="button_count" show_faces="false" send="false"></fb:like>
data-widthや、layoutなど、ボタンのデザインなどを変えるオプションの設定は、ボタンのタグの中で指定されています。
IFRAMEで実装する場合
■ボタンのタグ(ボタンを設置したい場所に書くコード)
<iframe src="//www.facebook.com/plugins/like.php?href=http%3A%2F%2Fsample-url%2F&width=100&height=21&colorscheme=light&layout=button_count&action=like&show_faces=false&send=false&appId=***********" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:100px; height:21px;" allowTransparency="true"></iframe>
widthや、layoutなど、ボタンのデザインなどを変えるオプションの設定は、iframeで読み込まれるURLの後ろにパラメーターとして付与する形で指定されています。
URL to Like(H5・XB:data-href|IF:href)
いいね!させたいURL(=いいね!ボタンを設置するページのURL。)
ページのURLを可変にしたい場合(動的に生成したい場合)は、適当に仮のページURLを入力しておいて、あとからコード内で差し替えればOK。
Width(H5・XB:data-width|IF:width)
いいねボタンの幅のサイズの指定です。ただ、ここのサイズ、最小値以下で指定しても無視されます。
意図したサイズにならないことが多いので、厳密にサイズ調整したい場合はCSSでやりましょう。
なお、最少サイズは、次のLayout Styleをどれにするかで決まります。
Layout Style(H5・XB:data-layout|IF:layout)
Standard、button_count、box_count、の3タイプから選べます。
各デザインそれぞれでデフォルトサイズが決まっているのですが・・・。
- standard – Default width: 450 pixels. Height: 35 pixels (without photos) or 80 pixels (with photos).
- button_count – Default width: 90 pixels. Height: 20 pixels.
- box_count – Default width: 55 pixels. Height: 65 pixels.
↑公式にはこう書いてあるわけです。ただ、調べりゃわかると思いますがこのサイズだと小さすぎます。
というか、これよりも大きいサイズで表示されています。
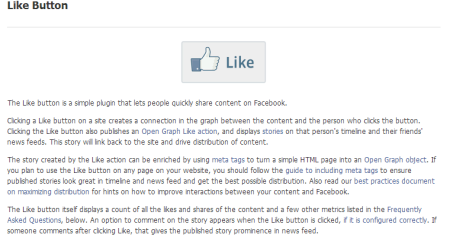
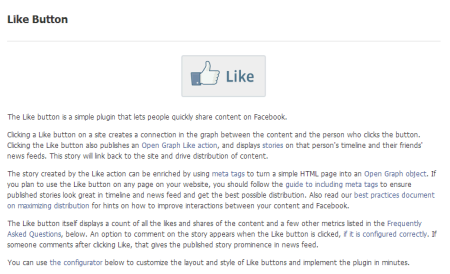
何故かというと、公式のドキュメントは英語表記のいいね!ボタンをベースに書かれてるんですね。「いいね」じゃなくて「Like」。
「いいね」の方が大きいわけです。
↑つまりこういう感じ。(大体のサイズです。あしからず。)
Likeボタンといいねボタンのサイズが25pxほど違うことによって起きる、ズレです。
なお、実際にサイトに表示する際に余計な余白が入ってしまったり、ボタンを押した後に表示されるコメント入力画面が切れてしまったりする場合は、いいね!ボタンのコードで読み込まれているiframeの中に指定されているcssのクラスに対して、「!important」で強制的に指定したり、表示したくないクラスを「hidden」や「display:none」にすることで解決できるようです。
適宜ググってください。
Font(H5・XB:data-font|IF:font)
フォントを変えられるようですが、オプションがうまく機能していないのか?プレビューでは変化しません。
そもそも日本語の「いいね!」だと何の意味もないと思います。
Color Scheme(H5・XB:data-colorscheme|IF:colorscheme)
lightかdarkか。
一般的な配色がlight。darkはパーツが灰色っぽくなります。
あまり使っているサイトは見ませんね・・・。
Verb to display(H5・XB:data-action|IF:action)
ボタンの表示を「いいね!」か「おすすめ」か選べます。
Send Button(H5・XB:data-send|IF:send)
「送信」というボタンです。
今はボタンのコードのタイプで「HTML5」か「XFBML」を選べば、いいね!を押したときにコメント入力欄が表示されるような仕様になっています。
ので、この機能を使う必要はないケースも多いですね。
Show faces(H5・XB:data-show-faces|IF:show_faces)
いいね!を押している友達のアイコン画像を出すかどうかです。
が、これはStandardの場合のみ有効なオプションです。
また、ほとんど知られていないと思いますが、13才以下の子供が利用するWebサイトでは、このオプションは利用できません。
H5・XB:data-ref|IF:ref
これもあまり知られていない(というよりここまで計測してもあまり意味が無いかも)ですが、「ref=*******」でパラメーターを付与できます。
いいね!を押したユーザーのタイムラインや、そのユーザーの友達のフィードに「●●さんが△△△にいいね!と言っています」と出るあれ。
あれをクリックしたときのURLに、そのパラメーターが付与されます。
いいね!が押された後、SNSからどれぐらい人が来ているか、を測るためのタグですね。
H5・XB:data-kid-directed-site|IF:kid_directed_site
13才以下の子供が利用するWebサイトでは、必ずこのパラメーターをtrueにしなければいけません。
「kid_directed_site=true」
いいね!ボタンだけでなく、全てのSocial Pluginでこのルールが適用されています。
FacebookアプリID(appId)
とここまで来たら最後に難関が。
大昔のソースをコピペしている場合はずっと気づいていないケースもあるかと思いますが、FacebookアプリのIDが必要です。
アプリIDが無くても動くんですが、FacebookはIDを入れることを推奨しています。
スパム対策や不正利用のチェックのために、アプリのIDが入っていないと目を付けられる可能性が合ったり、アプリIDが無いとニュースフィード等への表示が不利になる?などの説も。
で、赤い四角で囲った箇所は、どうやら空欄でも大丈夫みたいです。
本来は、いいね!ボタンを設置するページのURLを設定し、そのドメインも指定し、当然SandBoxモードもオフにするべきなんだと思いますが、例えば複数のページに設置する場合や、アプリが検索経由とかで見つかるのは絶対困るとか(多分見つかりませんけど)、そういう時は、app domainも空で、Facebookでログインが可能なウェブサイトってとこも何も入れなくてOKです。
さらにサンドボックスモードもオンの状態でOK。
その状態でも、いいね!ボタンは動作しますし、ちゃんとフィードにも流れました。 ※SandBoxオンってのはあまりやらない方がいいと思いますけど。
ということは、例えば同じ企業の複数のキャンペーンページなんかであれば、1つアプリ作ってそのIDの使いまわしでもいいわけですね。
(多分、ね。)
というわけで、オプションの意味やサイズを正しく理解して、アプリIDもちゃんと入れて、いいね!ボタン設置しましょう。
→ Twitterのツイートボタン編はこちら!