JavaScript SDKのページ
Facebookのプラグイン、いいね!ボタンやストリーム表示のプラグイン、そして今話題の投稿の埋め込み。
これらをブログやWebサイトに設置する際には、Facebookが提供するJavaScript SDKをサイト側で設置する必要があります。
※JavaScript SDK無しでも動作するタグも発行されていますけど。
SDKを設置、とかいうと大げさですけど、特定の記述をコピペしてソースに張り付ければいいだけなので、折角ならそっちを使いましょう。
Facebookいいね!ボタンの設置
まずはちょっとおさらいというか。
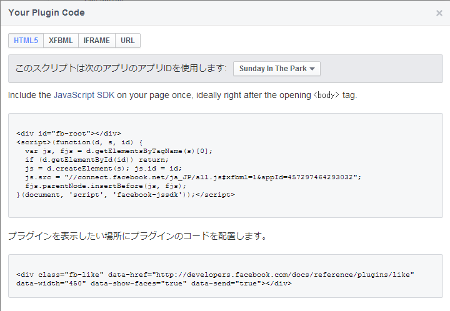
↑は、いいね!ボタンの発行画面です。これもなんか変わりましたね。
いいね!ボタンを発行する際に、取得するコードの種類をHTML5、XHTML、iframe、URLから選択できます。
このうちHTML5もしくはXHTMLを選んだ場合は、JavaScript SDKの設置が必要です。
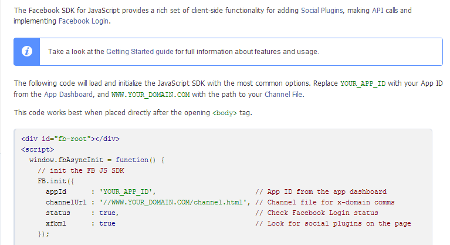
Include the JavaScript SDK on your page once, ideally right after the opening <body> tag.
理想的には、<body>開始タグの直後に以下のJavaScript SDKを設置
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/all.js#xfbml=1&appId=457297464293032";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Facebookの投稿の埋め込み
さて、↑は今話題の「投稿の埋め込み」のページです。
この画面から、好きな投稿のURLを入れれば、自動的に埋め込み用のコードが発行されます。
そして、前述の いいね!ボタンと同様に、取得するコードの種類をHTML5、XHTML、iframe、URLから選択できます。
※8/23訂正:iframe、URL形式でのコード発行できませんでした。選択肢には表示されるけど、「このプラグインにはiframe実装が含まれていません。JavaScript SDKとXFBMLまたはHTML5実装を使用してください。」と出てコードは発行されません。
JavaScript SDKの設置方法や記述もいいね!ボタンと全く同じ。
タイムラインやニュースフィードから「埋め込み」したら?
前述の「投稿の埋め込み」のページ、実は初めて見た方も多いのでは。
というのも、多くの人は友達の投稿の画面や、Facebookページの投稿の画面から「埋め込み」を選択しているはずです。
その場合、その場で自動的にウインドウが開きコードが発行されます。
↑こんな感じの画面ですね。
この場合、取得するコードの種類を選ぶことはできないようです。コードは強制的にHTML5みたい。
うーん、これだと古いIEとかダメなんじゃないの?
まあ、Facebookが古いIE対応してないから、当たり前っちゃ当たり前か。
というわけで、HTML5以外のコードが欲しい方は、developerのページから取得するのがよいでしょう。
ついでに、JavaScript SDKの記述について
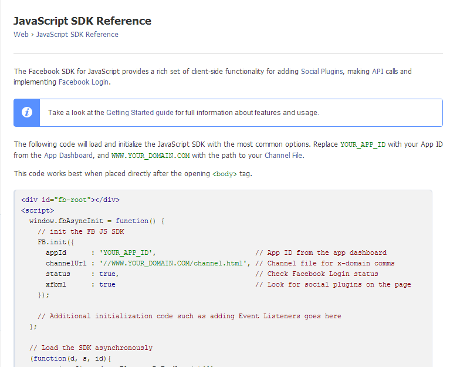
JavaScript SDK Reference – Facebook開発者
ついでに↑も参照してみたら、これまた気づかないうちに少し記述変わりましたね。
ではまぁ、とりあえず最新にしときましょう。
(何が最適かはおいておいて、少なくとも公式のドキュメントが正しいことに間違いはないと思いますので。)
順を追って公式の通りに対応します。
まず、最新のSDKの記述はこう。
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
// init the FB JS SDK
FB.init({
appId : 'YOUR_APP_ID', // App ID from the app dashboard
channelUrl : '//WWW.YOUR_DOMAIN.COM/channel.html', // Channel file for x-domain comms
status : true, // Check Facebook Login status
xfbml : true // Look for social plugins on the page
});
// Additional initialization code such as adding Event Listeners goes here
};
// Load the SDK asynchronously
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
何か長くない?initのあたりとかが変わってますね。
この記述をbodyタグの開始直後に記述。
wordpressだとheader.phpの中にあるかと思います。
で、YOUR_APP_IDはいいとして、channel.htmlというものがあります。
まぁよくわからんけどそういう名前のファイルを作ってどっかに置けということらしい。
ファイルには以下の記述だけあればいいらしい。
Adding a Channel File
Adding a Channel File greatly improves the performance of the JS SDK by addressing issues with cross-domain communication in certain browsers. The contents of the channel.html file should be just a single line:
(パフォーマンスも向上するし色んな問題も解決するから、とりあえず黙って「channel.html」っていうファイルを作れ、記述はこの1行だけだ!)<script src="//connect.facebook.net/en_US/all.js"></script>
が、もう少しdocsを読むと、PHP使える場合はPHPで書け、とあります。
ブラウザにキャッシュさせて、さらに読み込み速度を上げられる、とのこと。
The channel file should be set to be cached for as long as possible. When serving this file, you should send valid Expires headers with a long expiration period. This will ensure the channel file is cached by the browser and not reloaded with each page refresh. Without proper caching, users will suffer a severely degraded experience. A simple way to do this in PHP is:
(channelファイルはキャッシュしろ!PHPならこう書け!)<?php $cache_expire = 60*60*24*365; header("Pragma: public"); header("Cache-Control: max-age=".$cache_expire); header('Expires: ' . gmdate('D, d M Y H:i:s', time()+$cache_expire) . ' GMT'); ?> <script src="//connect.facebook.net/en_US/all.js"></script>
まあPHPつってもソースコピーするだけなんでそっち採用。
なんで、channel.phpになります。
で、↑の記述だけコピったchannel.phpを、適当な場所に設置。
(別にファイルを見られても困る内容ではないので、どこに置いてもいいです。)
SDKの記述に戻り、「 channelUrl : ‘//WWW.YOUR_DOMAIN.COM/channel.html’」の箇所にパスを記述します。
なお、相対パスではなく絶対パスで記述すること。
なお、この記述はページの中に1か所あればよいので、いいね!ボタンや投稿の埋め込みなど、それぞれのコードを埋め込む際には、JavaScript SDK部分の記述は削ってOKです。
なので、記事前半でまとめた いいね!ボタンや投稿の埋め込みの際のJavaScript SDK部分は無くてOKです。
それぞれ設置したい場所にタグだけ入ってればOK。
最後に。
<script src="//connect.facebook.net/en_US/all.js"></script>
この記述、「en_US」を「ja_JP」に変更することでローカライズできるそうです。
ローカライズしたらどうなるか、ってのがよくわかりませんが。
<script src="//connect.facebook.net/ja_JP/all.js"></script>
注意点としては、この記述は何か所か出てきます(channelファイルにも)が、全て統一させる必要がある、ということです。