昨日より爆発的ヒットを飛ばすWeb担の記事。
いいね!ボタンは新しいコードに書き換えないと2015年5月以降動かなくなります(公式情報) | 編集長ブログ―安田英久 | Web担当者Forum
http://web-tan.forum.impressrd.jp/e/2014/11/11/18639
Facebook本国にも直々に問い合わせたということで、さすがです。
さて、内容をよく見ると問題は「いいね!ボタン」ではなく「JavaScript SDK」にあることがわかります。
――ソーシャルプラグインの「いいね!」ボタンでall.jsを使っているもの(明示的にバージョン2.0のAPIを指定していないもの)は、2015年4月30日を過ぎても動作し続けるのか?
いいえ。JavaScript SDKのパスを “all.js” から “sdk.js” に書き換えて、いいね!ボタンのコードスニペットも書き換える必要があります。
そんな話どこかで出てきたっけ?と思ったのですが、なんとちゃんと公式に書かれてました。

Facebookプラットフォーム変更ログ|2014年4月30日 – APIバージョン2.0
https://developers.facebook.com/docs/apps/changelog/#v2_0_js_sdk
JavaScript SDK
新しいパス: グラフAPIのバージョン管理と新しい「Facebookログイン」をサポートするために、新しいパスからJS SDKを読み込む必要があります。 旧ロケーションはhttps://connect.facebook.net/en_US/all.jsで、新しいロケーションはhttps://connect.facebook.net/en_US/sdk.jsです。
これ、API 2.0が公開された時点ですでに明記されてたんですね。うっかり気づきませんでした。
そういえば、以前にもこの辺が更新されていて、記事にしたことがありました。(参考:FacebookのJavaScript SDKが微妙に変わった。ついでにいいね!ボタン押してもフィードに流れない時の対処法)
では具体的にはどう対応すればよいのでしょうか。
JavaScript SDKはページ内で一度読み込めばいい
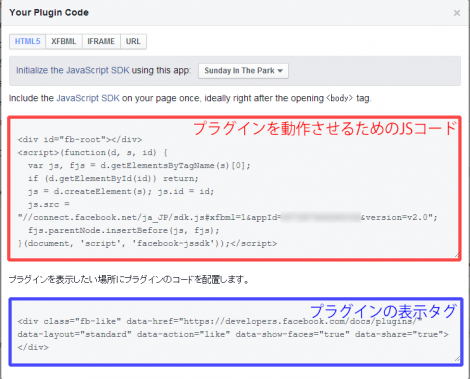
ところで、いいね!ボタンに限らずWebサイト上に埋め込む各種プラグインの埋め込みコードを発行すると、必ず「プラグインを動作させるためのJSコード」と「プラグインの表示(設置)タグ」の2つがセットになっています。
例えばいいね!ボタンの発行画面にあるコードだと、こんな感じ。
で、今回問題になってるのは↑の赤く囲っているコードです。
このコードは、<body>開始タグの直後に記載することが推奨されていますが、何もプラグインごとに毎回記述する必要はなく、ページ内で一度読み込まれればOKです。
(※全くの余談ですが、基本的にTwitterもGoogleもその他も全てこれは同じです。)
で、どうせならいいね!ボタンがどうのこうのではなく、SDK自体を正しく設定するようにしましょう。
最新のJavaScript SDKは?
公式docsによれば、最新版はこちら。
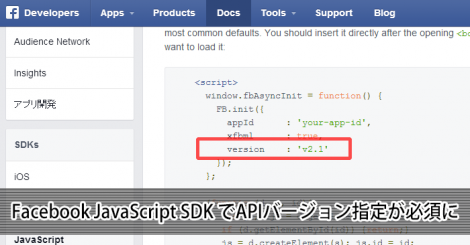
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'your-app-id',
xfbml : true,
version : 'v2.1'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
Quickstart: Facebook SDK for JavaScript
https://developers.facebook.com/docs/javascript/quickstart/v2.2
ご覧の通り、「sdk.js」となっています。
↑の公式docsのページにて、画面右上のAPIバージョンを変更することで古いバージョンのAPIのdocsを見ることが出来ますが、v1.0に変えるとここがall.jsになっているのがわかります。
上記のSDKを<body>開始タグの直後に記載すれば、それでOKです。
…と言いたいところですが、日本のHPでは以下のようにlangを日本語(ja_JP)にする必要があります。
js.src = "//connect.facebook.net/ja_JP/sdk.js";
なお、最新(v2.0以降)のSDKでは、FB.init内でversionパラメーターでAPIバージョンの指定が可能になっているので、必要であればここで指定してください。
仮にバージョン指定がされていない場合は、appIdで指定されたアプリが利用できるAPIバージョンのうち最も古いものが自動的に選ばれます。
プラットフォームのバージョン管理
https://developers.facebook.com/docs/apps/versions#unversioned_calls
APIのバージョンを指定しないとどうなりますか?
Facebookでは、このような状態をバージョン指定のない呼び出しと呼びます。 バージョン指定のない呼び出しは、デフォルトで、一番古い利用可能なバージョンのAPIが呼び出されます
★11/13:追記
上記の通り、APIバージョンの指定が無い場合は自動的に選択されるはずですが、どうやら「sdk.js」に変更したうえでバージョン指定が無い(FB.init内で指定しない)と、うまく動作しないようです。実際、そのようにしたらサイト上のプラグインが表示されなくなりました。
ひとまず、現状はこのバージョン指定は明確に行った方がよさそうです。
★12/3:追記
Facebookに確認したところ、なんと「sdk.js」からはバージョンの指定が必須になったとのことです。
正確には、「Unversioned call」はAPI利用時にのみ使うことが出来る、とのこと。
というわけで、いいねボタンのコードを変えるというよりは、JavaScript SDKを変えましょう、と言うお話でした。