WordPressのフォームと言えば「Contact Form 7」。
非常に便利で柔軟なカスタマイズもでき、さらに多くのオプションがあらかじめ存在しているので重宝しますね。
このフォームの「送信完了時」にGoogleアドワーズやYahooスポンサードサーチ、YDNなどのコンバージョン測定タグを表示する方法をまとめてみました。
一般的な方法としては「送信完了画面」を表示するようにカスタマイズを行い、その完了画面にコンバージョンタグを設置するようですが、今回は完了画面の表示はせずに実現する方法を考えました。(完了画面って無意味だと思うので。)
※追記:
残念ながら、この方法でコンバージョン計測すると、値が正常値よりも多くなるようです。
おそらく、厳密に送信完了していないにもかかわらず計測されるか、もしくは送信完了後の画面遷移やリロード時に重複して計測されているものと思われます。
なので、CV計測としてはこの方法は使えません・・。ごめんなさい。
Contact Formのアクションフック「on_sent_ok」を利用する
Contact Formには、標準で送信完了(成功)時に叩かれる「on_sent_ok」というJavascriptのアクションフックが存在します。
参考:
フォーム送信を Google Analytics でトラッキングする | Contact Form 7
送信後に異なる URL にリダイレクトさせるには | Contact Form 7
コンタクトフォームの設定画面の「その他の設定」欄に、任意のJavascriptを追加できます。
つまりこれを使えば、フォームの送信が完了したタイミングで様々なアクションが可能になります。
頑張ってスクリプトを組めば、Javascriptタイプのアドワーズやスポンサードサーチのコンバージョン測定タグを、このアクションフックに合わせて叩くこともできると思います。
なお、Google Tag Managerと併用することでかなり簡単に実装できます。
on_sent_okでGTMのイベント生成用タグを叩き、GTMではそのイベントが発生した場合に任意のタグ(CVタグ)を発行する、というコンボが可能。
(→過去記事を参照してください)
今回はそういった複雑なことはせず、単純にimgタグタイプのコンバージョン測定タグを、送信完了後に表示するようなスクリプトを組んでみます。
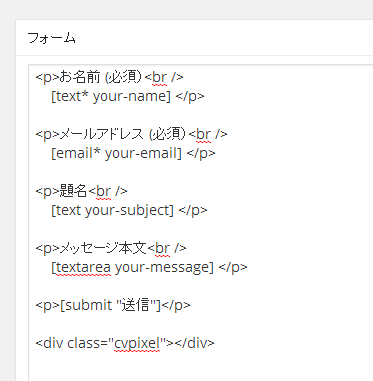
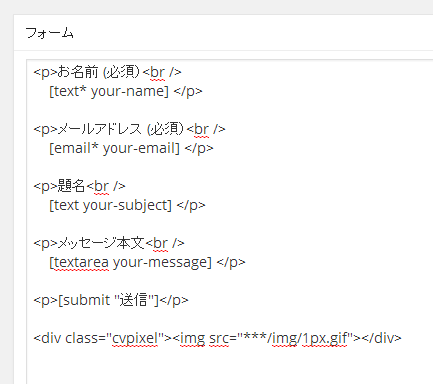
1.コンタクトフォームのHTMLの一番下に、任意のclass名で空のdivタグ(pでも可)を設置
<div class="cvpixel"></div>
class名「cvpixel」は任意のものを設定していいのですが、次のスクリプトでclass名で検索して引っ張るので、他の場所で使われていないclass名を設定してください。
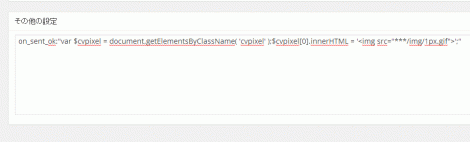
2.コンタクトフォームの設定画面の「その他の設定」欄に以下のスクリプト設置
on_sent_ok: "var $cvpixel = document.getElementsByClassName( 'cvpixel' ); $cvpixel[0].innerHTML = '<img src="***/img/1px.gif">';"
class名「cvpixel」のタグに、任意のimgタグを書き込んでます。
これで、フォームで送信完了(成功)するとon_sent_okのスクリプトが叩かれ、ページ内にimgタグが表示されるようになります。
※「その他の設定」に記述する際は改行やスペースを削り、1行にする必要があります。
※複数の環境で動作テストしたわけではないので、あしからず
Contact Formの「on_sent_ok」が利用できない場合
実際、そういうケースに遭遇しまして・・・。
まず、on_sent_okが使えるかどうかを確認するには、簡単な方法があります。
on_sent_ok: "alert('ok');"
これでフォームの送信を行い、送信完了時にアラートウインドウが立ち上がれば、on_sent_okフックが正常に動いています。
使えない場合、ありがちなポイントとしてはwp_headとwp_footerがテーマファイルから消えているケースだそうです。
<?php wp_head(); ?> </head>
<?php wp_footer(); ?> </body>
これもちゃんと入っているのに動かない場合は、他のプラグインや何らかのスクリプトとの干渉が考えられるようです。
そんな場合、CSSをうまく使えばこのon_sent_okフックを使わずともimgタグタイプのコンバージョン測定タグの設置が可能ですよ!
1.コンタクトフォームのHTMLの一番下に、任意のdivタグ内でimgタグを設置
<div class="cvpixel"><img src="***/img/1px.gif"></div>
当然このままだと、フォームのページが開かれるたびにimgタグが読まれてしまいます。
2.コンタクトフォームの送信完了時のCSSの追加classを条件に、displayプロパティを切り替える
コンタクトフォームは、送信完了すると、formタグのclassに「sent」というclassが追加されます。
これを利用して、送信前後のdisplayプロパティを切り替えます。
.cvpixel {
display: none;
width: 1px;
height: 1px;
}
.sent .cvpixel {
display: inline;
}
こんな感じ。
送信完了していない状態では、displayプロパティをnone。送信完了してclass「sent」が付いたら、displayプロパティをinlineで上書きしています。
CSSはContactformのプラグインのCSSを変更せず、テーマファイルのCSSに追加してください。
なお、imgタグタイプのコンバージョン測定タグがdisplayプロパティnoneの場合は配信されない、という前提でのやり方です。
実際、アドワーズ・YahooのSS・YDNではこの方法で行けました。
が、もしかするとものによってはdisplayプロパティnoneでも配信されてしまうかもしれないので、ご注意ください。
Contact Formの送信完了時にトラッキングピクセルを表示したいけどon_sent_okアクションフックが使えない、そんな場合にお役にたてれば。