FacebookのOGP画像のサイズと、ニュースフィードでの表示サイズについては、過去にも数回に渡ってまとめていますが、今回は画像の中に人間の顔が入っている場合の動きについて検証してみます。
どうやら、画像内に人間の顔が入っている場合、トリミングの仕様が通常とは異なり、顔の位置を自動検出してそこを起点にトリミングを行うようです。
なんと言う余計なお世話ハイテクシステム!
※過去のFacebook OGP画像関連のまとめ
本題に入る前に、簡単におさらいです。
- FacebookのOGP画像のニュースフィード上のサイズは、w1.91:h1
- w468px以上でないと大きく表示されない(※Facebook推奨は600以上)
- hがwに対して1/1.91よりも小さい(横に細長い画像)と大きく表示されない
- 1.91:1の画像だと、PCのタイムラインで画像の左右が欠けてしまう
- 正方形の画像だと、縦方向中央の1.91:1部分がトリミングされる
以上を踏まえて、468px以上の正方形で中央の1.91:1のエリアに必要要素を収めることで、PCのタイムラインでも欠けない画像が作成できました。
それでは画像内に「顔」が入っている場合の挙動について、詳しく検証してみます。
なお、今回の検証は、画像を正方形(500px)で作成した場合の、1.91:1のトリミング位置(縦位置)の調整を対象としています。
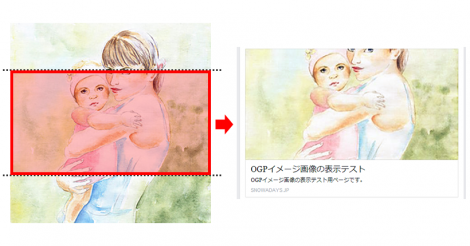
顔が上部にある場合(背景あり)
上部の顔に合わせてトリミングされます。 ※黒い点線が、通常の縦方向中央のトリミング位置です。
顔が中部にある場合(背景あり)
中部にある場合も、顔の位置に合わせて微妙にトリミング位置がずれます。
顔が下部にある場合(背景あり)
下部にある場合も、顔の位置に合わせてトリミング位置が下にずれます。
顔が上部にある場合(背景なし)
では続いて、背景が無い(白抜き)場合はどうでしょう。
Facebookの一部の画像アップローダーは、背景が白いと認識しなかったりエラーを吐くケースがあります。
背景が白いことでトリミング位置の調整に影響は・・・無いようですね。
顔が中部にある場合(背景なし)
顔が中部でかつ、背景が無い場合。背景がある場合と挙動は同じ。
顔が下部にある場合(背景なし)
顔が下部でかつ、背景が無い場合。背景がある場合と挙動は同じ。
複数の顔があり、1/1.91の高さに収まる(1)
もう少し細かく見てみます。今までの例のように、上や下にそろっているケースではなく、画像の中に顔がある程度分散している場合はどうなるでしょうか。
以下の例では、顔が含まれる領域の高さが1/1.91の高さに収まっているために、やはりトリミング位置がうまくずれて(だいたい)全員の顔が入っている状態でトリミングされています。
複数の顔があり、1/1.91の高さに収まる(2)
続いて以下の例でも、顔が含まれる領域の高さがギリギリ1/1.91の高さに収まっているので、うまくトリミング位置が調整されて大体全員の顔が入っています。
複数の顔があり、1/1.91の高さに収まらない(1)
では、顔が含まれる領域が1/1.91の高さよりも大きい場合はどうなるのでしょうか。
以下の例を見るとわかりますが、一応なんとか全員の顔が入るように微調整がかかっています。しぶといですね・・・。
ちなみに、他の画像でも試しましたが、サングラスをかけていてもほとんどのケースで顔と認識されるようです。
複数の顔があり、1/1.91の高さに収まらない(2)
以下の例でも、やはり微妙に調整がかかっていることがわかります。しぶとい。Facebook諦めませんね、なかなか。
複数の顔があり、顔の向きが回転している(1)
では、以下の画像のように顔が回転している(?)場合はどうなるか。
結果はご覧のとおり、どうやら顔の向きが横になったり逆さまになっているものは、顔として認識されていない(もしくは優先度が下がってる?)ようです。
複数の顔があり、顔の向きが回転している(2)
以下の例を見ても、やはり顔がさかさまになっていると認識されていないようです。
顔が写真ではなくイラストの場合(1)
では、写真ではなくイラストだとどうなるのでしょう。
色々なイラストで試してみましたが、ほとんどのものは顔として認識されませんでした。
例えば以下のイラストも、顔位置の調整は行われずに、縦方向中央でのトリミングとなっています。
顔が写真ではなくイラストの場合(2)
ただ、以下のイラストのように、CG風のものだと、人間の顔と認識されて調整が行われる場合もあるようです。
このように、イラストでもたまに認識する場合もあるので、デフォルメされていない顔イラストが含まれる場合は要注意です。
(番外編)hが1/1.91に満たない、横長い画像の場合(1)
基本的にOGP画像は幅合わせでリサイズされ、リサイズされた場合に画像の高さが1/1.91に満たない場合は、ニュースフィード上で大きく表示されずに小さいOGP表示になります。
この小さいOGPとして表示される場合には、通常は横方向の中央部分がトリミングされますが(多分・・・)、これも顔が含まれている場合には調整が行われるようです。
こちらはあまりニーズを感じなかったのでちゃんと調べてませんw
以下の画像のように、一応顔がある位置でトリミングされるように調整されています。
(番外編)hが1/1.91に満たない、横長い画像の場合(2)
以下の画像でも、顔がある位置でトリミング。なんとなく、なるべく顔がたくさん入る位置に合わせている気がしますね。
まとめ
今回は検証のためにあえて色々な写真を使ってみましたが、結局のところ通常正方形でOGP画像を作る場合は、中央に要素を収めるように努力するはずです。
なので、ここまで極端なことにはそうそうならないはず。
また、大事なポイントですが、上記全てのトリミングの仕様は、あくまでもPCのみの話です。
スマホでも同様に顔に合わせた位置調整は働きますが、トリミングの位置が微妙にPCと異なります。
PCに比べて、少々精度が落ちるというか。
このように、顔の位置に合わせて微妙にトリミング位置がずれることで、意図していない切れ方をしてしまうこともあるはず。
ではどうすればいいのかというと・・。
おとなしくw1.91:h1の画像を使えばいい、と思います。
実際、それで困るのはPCのタイムライン表示だけ。(※以前はAndroidのFacebookアプリでトリミングが変になってましたが、現在は解消)
Facebook上での情報の伝達は基本的にはニュースフィード上で行われるので、タイムライン上で画像が欠けてようがほとんど影響はないはず。
なのでこれからは、OGP画像は少なくとも600px×315px以上、1200px×630px推奨、で作成するようにしましょう。(※Facebook公式サイズ)
もっとも、引き続き468pxサイズでもニュースフィード上では大きく表示されますので、468px×245px以上、でもいいんですけどね。
(c) Tom Wang, (c) gow27, (c) phoenix_olga – Fotolia.com