やり方わかんなくて色々試したら出来たので、せっかくだから覚え書き。
Facebookの「Like box」、Facebookページを紹介するSocial Pluginです。
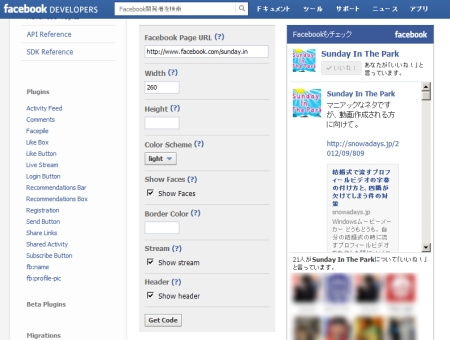
作成はこちらのページから。
で、設定の中に「Color Scheme」と「Border Color」ってのがあって、これで色とか変えられるんですが、後者は枠線の色です。
前者がパーツ自体の色なんですけど、なんと「light」と「dark」の二択しかないんですわ。
で、プレビューで見ると、「light」が背景色が白で、「dark」が黒に見えるんで、「light」にしてブログに貼りつけたら…。
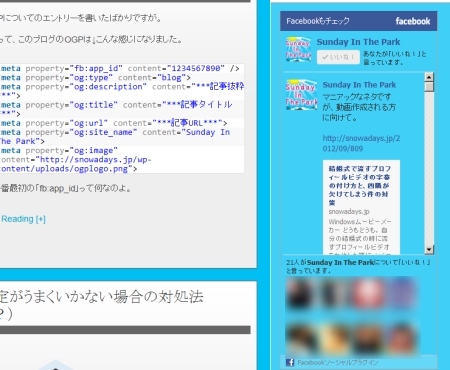
白くなんねーじゃん。
どうやら透過設定されてるようですな。
プレビューのページは背景白だったから気づかなかったのか。
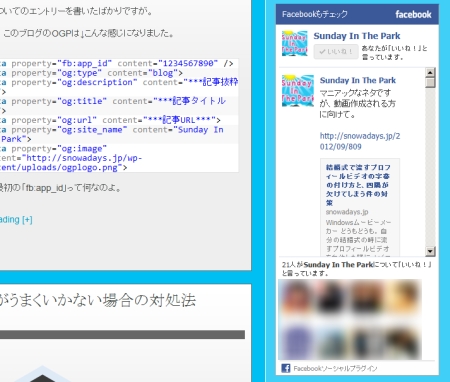
ということで、以下のようにしたらうまく行きました。
<div style="width:260px; background-color:#ffffff;"> <iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2FSunday.in&width=260&height=590&colorscheme=light&show_faces=true&border_color&stream=true&header=true&appId=**********" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:260px; height:590px;" allowTransparency="true"></iframe> </div>
Facebookで発行されるiframeのタグを、divタグでくくって、divの方に背景色と幅の指定をしてるだけっす。
同じ所で困ってる方がいれば、参考にして下さいまし。