もうひとつFacebookネタ。覚書もかねて。
Facebookページに複数のブログのフィードを表示させてみました。
私は「LOWEREAST81」のFacebookページのお手伝いをしているのですが、そこで実装している方法です。
LE81 Facebookページ
今回は、専用のタブに複数のブログのRSSを読み込んで、それを更新日付順に並べ替えています。
さらに加えて、どのブログのエントリーなのかを分かりやすくするために、各タイトルの頭に目印をつけています。
利用したのは、「Involver」と「Yahoo Pipes」です。
さて、実際の設定方法を見てみましょう。
当然ですが、Facebookページがすでにある前提です。
簡単に作業の流れを説明します。
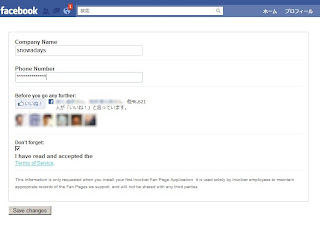
1.Involverの「RSS for pages」をFacebookページにインストール
2.Yahoo Pipesで、表示させたい複数のRSSフィードを一つにまとめる
3.Yahoo Pipesのフィードを、「RSS for pages」に設定する
当然ですが、難所は2ですね。
はじめて使う人は、とりあえず自分のブログのフィードURLをためしに設定してみてください。
さて、次はYahoo Pipesの作り方です。
これは・・。ハマりますよww
すげーおもしろい。
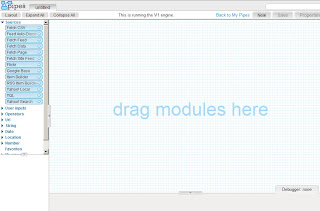
基本的な操作は、左メニューにある「アイテム」を、右側のフィールドに追加していきます。
追加は、ドラッグ&ドロップか、「+」マークを押すことでできます。
追加したアイテムそれぞれのパラメーターをいじりながら、各アイテムを「パイプ」でつなぎ、完成させます。
細かい説明はいらないから完成形だけ見せろ!という人はコチラ。
「Edit Source」から。

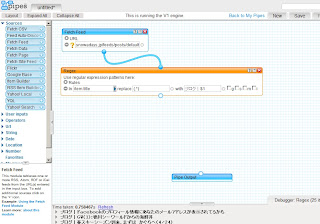
(4)次に、Operators>Regexを追加。そして、先ほどのFetch Feedとパイプでつなぎます。つないでから、画面の通りに設定してください。
左から順に、「item.title」を選択、「(.*)」と入力、「ブログ|$1」と入力。
右側のチェックボックスは全部無視でいいです。
一応説明すると、Fetch Feedで取得したRSS情報に、一定のルールにのっとって変更を加えるのがこのRegexです。
ここで設定しているのは、「item.title」のデータに対して、正規表現「(.*)」で検索をかけ、ヒットしたものを「ブログ|$1」で置き換えています。
「item.title」は、記事のタイトル情報です。
正規表現「(.*)」は、ようはどんな文字でも全部ヒットさせる。
「ブログ|$1」の「ブログ|」という部分が、記事のタイトルに追加して表示させたい文言です。ここを自由に変えてください。
「$1」ってのは、よくわかりませんが記事タイトルの元データみたいですね。
画面の例では、私のブログのフィードと、Twilogのフィードをマージしています。
(そんなもの使いませんけどね。)
なので、二つ目のRegexは「Twilog|」とタイトルの頭に付け加えています。
ここまで完了すれば、2つのフィードのマージと、それぞれの記事タイトルに特定の文言を付け加えることができます。
ただし、このままOutputしてしまうと、ブログ毎にフィードがまとまってしまい、二つのフィードを時系列で並べることができません。
そこで、Output前にもう一つアイテムを追加します。
Sortは、いずれかのデータをキーにして並び替えをするアイテムです。
「item.y:published」は、RSSの日付です。
ちなみに、LE81のページで使っているPipeは、もうちょっと手が込んでます。
AmebaのRSSなんですが、なんか余計な広告フィードが混ざってるんですよ。
それがうざいので、Operators>Filterで、URLに「rssad.jp」を含む場合はブロックする設定にしてます。
さて、後はFacebookに設置するだけ。
いやー、Yahoo pipe面白い!
これは奥が深いなー。