大変です。
Facebookのデバッガーに、明確にキャッシュクリアボタンが実装されました。
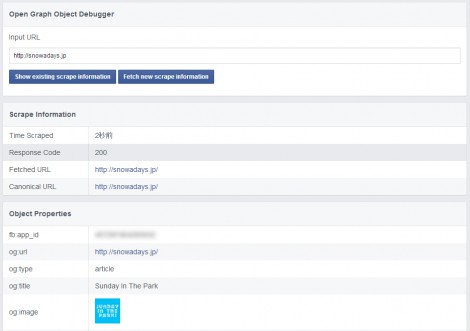
Open Graph Object Debugger
https://developers.facebook.com/tools/debug/og/object/

The new function has been available on “Open Graph Object Debugger”(old “URL Linter”).
That is the function that “definitely” clear the cache.
Open Graph Object Debugger
https://developers.facebook.com/tools/debug/og/object/
今までこのキャッシュ問題には世界中の制作者が苦しめられてきました。
特に画像はなかなかキャッシュクリアされず・・・。
URLのお尻に「fbrefresh=***」や「v=1」というパラメーターを付けるといいとかそんなガセもまことしやかに流れてましたが。
結局は画像のURLを変更するほか方法ありませんでした。
それが!
今やボタンを押すだけ。
1.デバッガーにページのURLを入力します。
2.表示されたOGP取得情報の画面で、「Fetch new scrape information」というボタン押すだけです。
いやー、もっと早く実装してよー。
※追記
一部で「昔からデバッガーでキャッシュクリアできただろ」というコメントを拝見しましたが、デバッガー(旧:リンター)にかけてもキャッシュが消えない(特に、画像)という現象がよく起き、開発者は頭を悩ませていたのです。
今回、「現在キャッシュされている情報」と「再度情報を取得する」という明示的なアクションが付いたので、もうそのような問題も起きない・・・と思いますおそらく。
All developers around the world has been suffering from cache problem until today.
OGP image in facebook could not clear easily.
Someone had said, it should be added the param like “fbrefresh=***” and “v=1” at the end of inputted url on “Open Graph Object Debugger”.
But it was incorrect. So, there was only way to change the url of image.
And Now!
All you have to do is, just click the button.
1. Input the url that you want to be scraped information on “Open Graph Object Debugger”
2. When the page of scraped information was showed you should click the “Fetch new scrape information” button.
Why this function had not been available?
*Additional Note
Someone who read this article said “it had been cleared the cache on Debugger before.”
Yes, that is correct usually. But sometimes it couldn’t.
That is why all developers has been confused.
But now, we will not be confused any more.