ブログだけでなく、企業のHPにもありますよね
ブログやHPにたくさん設置されている「いいね!」ボタン。
Facebookのプラグインページから発行したコードを張り付けるだけの簡単なお仕事・・・。
というわけにはいかず、実はFacebookの仕様変更に合わせて記述を変えたり、ある程度メンテナンスをしていかないと正確な状態ではなくなります。
実際、かなりのサイトのいいね!ボタンが、間違った状態になってます。
もっとも、それでも動くんですけどね。
そもそもサイトにOGPが正しく記述されてない、ってケースもあります。
いいね!押した後、Facebookのフィードを見たらサムネイルの画像が変になってたり、とか。
テキストが文字化けしてたり、個別の記事ページでいいね!押してるのにTOPページのURLだったりとか。
まあ、その辺は頑張って直してください。
あ、OGPについては過去に記事にしました。
さて、基本的な記述はちゃんとしてるのに、いいね!ボタンが正しくないとどうなるか、というと・・。
単純な話、以下の挙動が正しいいいね!ボタンの挙動です。
(ただし、2013年5月現在の。)
この挙動とは違う場合は、どこか間違ってます。
(もしくは、あなたのアカウントがFacebookの新デザインが適用されている、とか。)
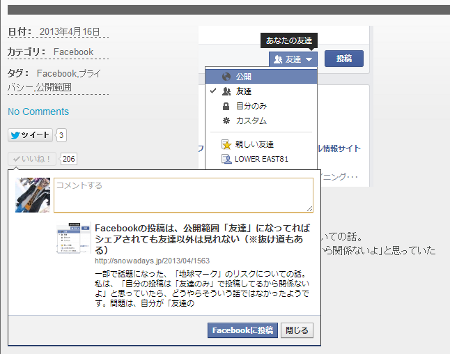
まず、いいねボタンを押したら、このようにコメント窓がポップアップするはず
そして、実際にFacebookに流れたときはこんな感じ。
ちなみに、このニュースフィード上のデザイン、最近変わりましたね
もし、あなたのHPのいいねボタンを押して、ニュースフィードを見たときにこのデザインになっていなければ、何か記述に誤りがある可能性が高いです。
で、そんな時はですね。
Facebookのデバッガーを使いましょう。
■デバッガー(旧:URL Linter)
https://developers.facebook.com/tools/debug
ここに自分のHPのURL(記事に良いねボタンつけてるなら、記事のURL)を入力すれば、何か誤りが無いかチェックしてくれます。
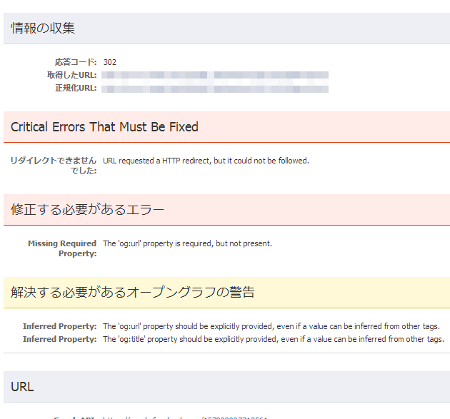
これが、ダメな例です。エラーだらけ。
まあ、実際のところ、エラーがあっても機能は動くんですけどね。
廃止されたはずのシェアボタンもいまだに動くし。
でも、いつ止まるかはわかりません。
個別のエラーごとの対処法は、エラー文でググればどこかで情報は手に入るでしょう。
ありがちなのは、
・OGPタグの不足
・fb:app_id等が設定されていない
・og:imageのサイズが小さい
あたりですかね。
重ねて宣伝しときますが、OGPについては過去に記事にしました。
app_idの話も、過去に記事にしております。
og:imageのサイズはころころ仕様が変わってますので、その都度修正してやる必要があります。
なので、定期的にデバッガーでチェックすることをお勧め。
結局そこまで苦労してやってなんになるの、っていうところですが、一応Facebookが言うところによれば、「設定が正確であればあるほど、コンテンツがFacebook上でシェアされたときに、よりたくさんの人にリーチし、よりたくさんの人が反応(クリック)してくれる。」ということみたいですよ。