Facebookページに写真を投稿する場合
仕事で調べたので、せっかくなので覚書きです。
Facebookページに投稿する写真、画面上で欠けないようにしたい場合は「404px × 404px」で投稿する、ってのが通説だと思います。
ただ、それだとスマホで見たときに上下が欠けてしまうんですよね。
あきらめている方も多いと思いますが、例えばタレントさんが写っている画像だったりすると、欠けてしまうのは困りますよね。
そこで、画像が欠けずに表示される方法をご紹介。
まず、色んなサイズで試してみました。
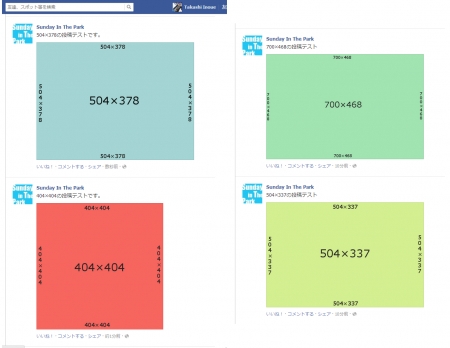
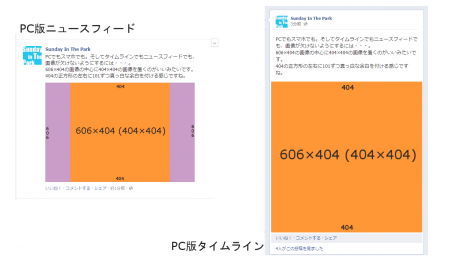
これは、パソコンで「ニュースフィード」を見た場合
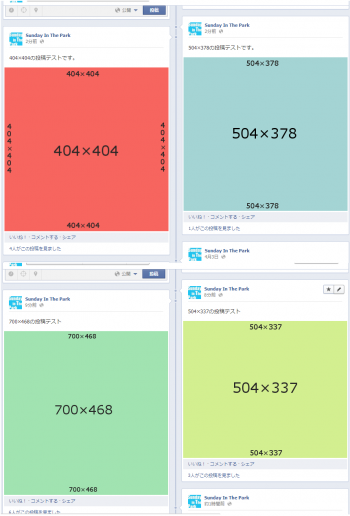
これは、パソコンで「Facebookページのタイムライン」を見た場合
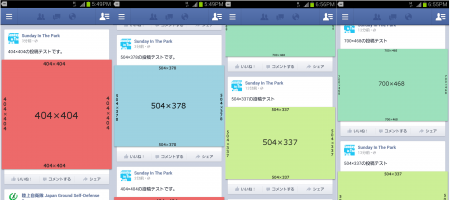
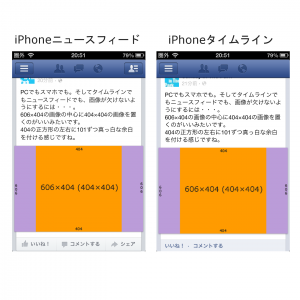
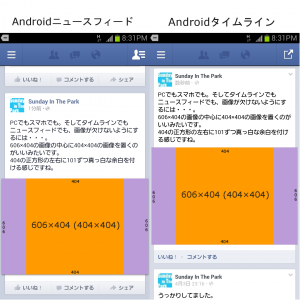
これは、スマホで「ニュースフィード」を見た場合。(上がiPhone、下はAndroid)
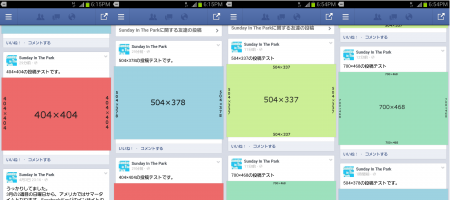
これは、スマホで「Facebookページのタイムライン」を見た場合。(上がiPhone、下はAndroid)
さて、一通り見てみるとわかりますが、ボトルネックとなるのは「パソコンのFacebookページタイムライン」と「スマホのFacebookページタイムライン」です。
正直、タイムラインまでわざわざ訪れて投稿を見ているケースは少ないです。
なので、ニュースフィードではどんなサイズでもうまくリサイズされてるから、別に写真のサイズも気にしなくていいかもしれないですね。
が、そういうわけにはいかないケースもあると思いますので、タイムラインで見た際にも画像が欠けないようにするには・・・。
PCは、正方形です。表示サイズは404×404px。そして、高さを合わせてセンタリングしてトリミングされます。
スマホはというと、表示サイズはデバイスの解像度によって違うと思いますが・・・。
幅:高さ=1.5:1、の比率のようです。そして、厄介なことに幅を合わせてトリミングされます。
ということで。
結論はこちら。
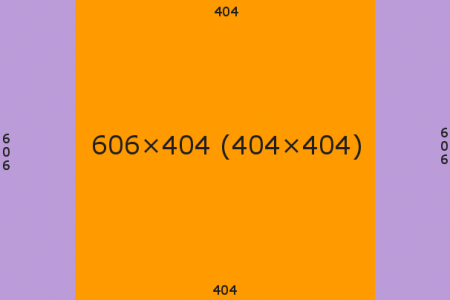
606×404の画像の真ん中に、404×404の画像
つまり、今まで通り404の正方形の画像を作ればいいのですが、その画像の左右に101pxづつ、白い余白を追加して、幅が606の画像にしてください。
※上のイメージだと、紫色の部分は実際には白くします。
こうすると、ニュースフィードでもタイムラインでも、画像が欠けることは無くなります。
パソコンのタイムラインでは、中心の404×404の部分だけが表示される
iPhoneでは左右の余白も含めて表示
Androidでも、左右の余白も含めて表示